■ 創造支援システムについて【1.情報の視覚化】
このコーナーでは創造支援システムの開発における「メンタルモデル活用のポイント」について、開発中のシステムと関連づけて実装内容等をご紹介します。
■メンタルモデル活用の重要ポイント
1.情報の視覚化(Visualize)
2.人とシステムとのインタラクション(HAI : Human-Agent Interaction)
3.ゲーム感覚のシステム操作(Gamification)
1.情報の視覚化
たとえば一般的な「文書検索システム」の検索結果のようにユーザーへの情報提示が単に文字の並びだけの場合、内容を読み、理解し、考える必要があるためユーザーには大きな認知的負荷(*注1)が生じます。
もちろん文書内容全体を正しく理解するには内容を「読む」ことは重要なことです。たとえ認知的負荷が大きくとも読むことは省略できません。仮にその文書の作成者により「この文書の重要なポイントはここです」などと書いてあったとしも、そのことを読まない限り読み手には伝わらないわけですから「読む」を省くわけにはいきません。
(*注1 ) 認知的負荷:
例えば、文書を読み内容を理解しようとしている場面を例に簡単に説明しますと、「単に字面を眺めるだけでなく、意味まできちんと理解するために脳に与える負荷」と言えます。
一方、文書内容をすべて正しく理解することが目的ではなく、提示された情報から例えば「気づき」や「発想」などを得ることが目的である場合は少し様子が異なってきます。
提示する文字情報に人のメンタルモデルに則した一定のルールを適用し、形などの情報を持たせ視覚化した情報としてシステムが提示することで、文字だけの場合より比較的小さな認知的負荷で提示された情報の特徴や概要をより早く、適切に捉えることができるようになることが先人の研究により知られています。
これは文字情報に「形」という情報を付加し視覚化することが認知的負荷の低減に効果があるということです。
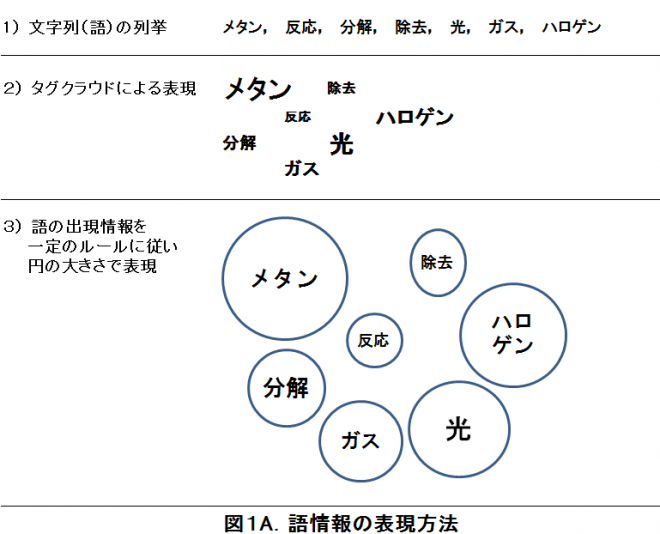
例として、提示する語について、文字列そのままの表現である1)から文字に形を持たせた表現である3)までを図1A.の1)~3)に示します。

いずれも同じ文書について文書内容を特徴づける語を提示したものです。1)は語を単に文字だけで羅列したものです。2)は各語が持つ特徴の度合いの大きさに応じて文字サイズを変化させ表現したものです。(これは「タグクラウド」としてホームページやテレビ番組等で使用されているのを見たことがあると思います。) 3)は語の特徴の大きさを示す円で語を囲み表現したものです。このように、文書の特徴を示す語に大きさを含む形情報を負荷し視覚的に表現することで、単に文字だけを提示された場合と比べ情報の元となる文書内容がイメージしやすくなります。
<例>「連想支援システム」での実装
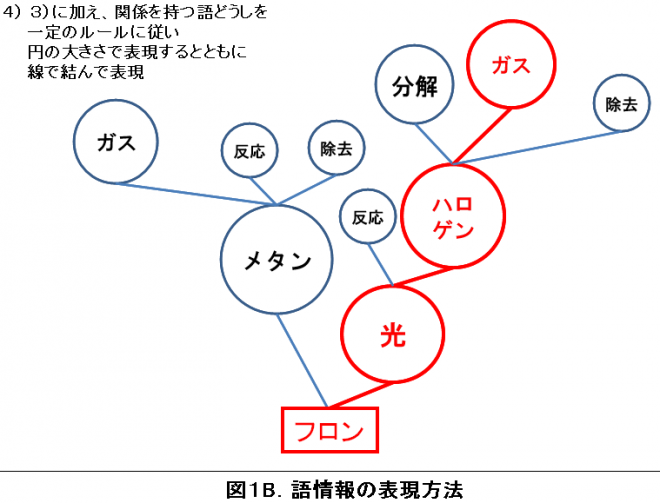
開発中の「連想支援システム」に実装した文書情報視覚化機能では前記した方法をさらに発展させ、文書中に含まれている各語に付随した情報(たとえば文書中にその語が含まれている数「文書中の出現頻度」や他の語との関係の強さを形や位置で表現した情報)を付加することで視覚化して図で表現します(図1B.)。

図1B.の「フロン」と記述されている箇所は、ユーザーへの情報提示の基点となる語で、後述する「語木」における「根語」と呼びます(「フロン」のように、基点となる語の選び方は「連想支援システム」のページで解説します)。なお、図中に例として赤色で示した「フロン」から「ガス」までのように線で連結された一連の語の並びを、開発中のシステムでは「語系列」と呼びます。
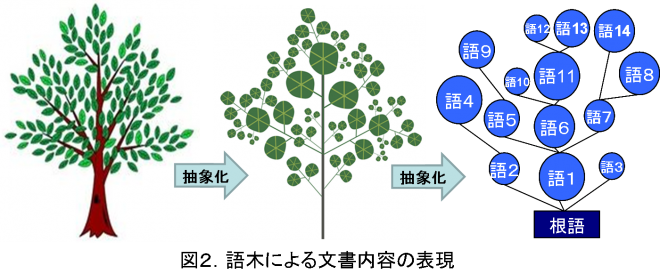
このように語情報に形を持たせた表現方法も先人の研究成果を応用・発展させたものです。これにより文書中に含まれる語に関する情報を、人に馴染みのある樹形図(語木)で視覚的に表すことができ、その結果、「人が木に対して持っているメタファー」の働きも期待できます。(図2.)

視覚化表現に語木を用いた理由は、「人が木に対して持っているメタファー」を有効に機能させることができれば、一本 の木が「根」から「枝葉」に分かれていく様子の中に 「大きさ」「長さ」「始点と終点」「方向」「並び」「順序」など、人が容易に認知できる情報の尺度を持たせることができ、その結果、連想促進効果が促されメンタルモデルの利用 がより効果的になり、他の視覚化方法よりも情報認知において優位になるであろうと考えたからです。
その結果、単に文字の羅列で語情報を提示した場合(図1A.の1))に比べ提示された情報の認知が容易となり、さらに語系列表現からも新しい情報の推測がしやすくなり、かつ推測できる情報量も多くなることが期待できますので「気づき」や「発想」が促されると予想しています。
語系列間で比較する際にも効果が期待できます。
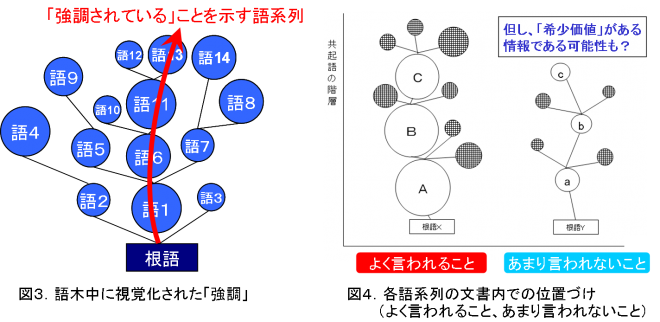
たとえば、図3.に赤色矢印で示した〔根語〕-〔語1〕-〔語6〕-〔語11〕-〔語13〕の語系列のように、一つの語木中で語どうしが近接し、かつ大きな円で囲まれた語で構成された語系列が探し出せれば、文書作成者が強調しているであろうことを視覚的に認知できるのではないか、ならば文書内での語系列の位置づけ(たとえば、「よく言われること」/「あまり言われないこと」)なども推測しやすくなるのではないかと考えています(図4)。

但し、視覚化により多くのメリットが期待されるものの、視覚化した文書情報だけではユーザーが既に持つ知識や経験などの背景情報の影響を受けやすくなり、人により対象の認知内容が大きく異なると言ったことにつながり、場合によっては誤った解釈が生じてしまうリスクも予想されます。これは先人の研究によると「人の脳内では第一印象が強く残る」と言われていることや、「情報は、それが置かれた文脈の中で意味を持つ」と言われていることからも考えられます。
よって、情報を提示する際には情報のもつ意味について誤解を招かないようにしておくことは重要です。たとえば折れ線グラフや棒グラフで情報を提示する際に、スケールを変えただけで受け取る印象が大きく変わるといったことを経験したことがあると思います。
情報の視覚化は様々な見方ができるようになり思わぬアイデアが生まれる可能性が大きくなるメリットがあるとは言え、視覚化により生じるリスクが考えられるならば低減させるようにしておくことが必要です。
そこでこれらリスクを低減させるため、連想支援システムでは源泉情報に対し複雑な理論を適用することは極力避け、シンプルな方法で視覚化表現し、かつ表現された語情報が含まれている文書の原文(実際の文脈)を容易に検索、確認できる仕組みも併せて実装しました。
今回は開発中の「連想支援システム」での実装を例にあげ視覚化機能の概要を解説しました。
なお、実際の「連想支援システム」の開発では、次回以降で説明する「インタラクション」や「ゲーミュフィケーション」の考え方を取り入れた機能と組み合わせて実装してゆきます。
次回は「人とシステムとのインタラクション」について説明します。